globalCompositeOperation
*/ajouter des annonces adsense/*
Le graphique standard, fourni par Mozilla (le populaire rendu plus), décrivant les effets de la globalCompositeOperation nous laisse d'extrapoler à 99% du spectre, ainsi que plusieurs niveaux d'opacité. Ceci peut venir facilement à certains, mais pour d'autres letableau ci-dessous s'appuie sur Mozilla cercle entrelacé / carré graphique -nous espérons que ces mises à jour vous aidera à comprendre
ce que les années globalCompositeOperation font sur un pixel à pixel base;
La source de l'image contient strictement 0% et 100% opaque pixels. Cette image illustre le traditionnel modèle additif de couleur RVB , et a été créée avec trois ellipses qui se chevauchent à l'aide du "plus léger" globalCompositeOperation;
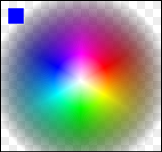
La destination de l'image contient un gradient de 0% par opaques pixels à 100%. C'est le même graphique qui est utilisée dans Color Sphere , et a été utile pour une multitude d'autres choses. Il a été créé avec beaucoup de triangles et linéaire-gradients;
NOTES:
- Bien que d'origine spécifications du W3C dont 12 modes GCO, les spécifications en cours ont chuté de plus "sombre", certains vendeurs ont conservé cette fonction pour des raisons historiques. Le problème a été on ne pouvait s'entendre sur une formule standard. Darker, ou un autre type d'indigènes Multiplier serait très utile pour le rendu.
- Le GCO modes initiales étaient fondées sur Tomas Porter et Tom Duff article intituléla composition d'images numériques .
- Il ya un support pour les modes manquants GCO entre les navigateurs qui doit être réglé. Actuellement, les modes de travail de six-sans faute dans les navigateurs (IE9, Chrome, Safari, Firefox et Opera): la source de plus , la source au sommet , en charge , destination-out , plus léger , et xor . Pour un rapport détaillé sur lequel plus de navigateurs prennent en charge ce consultez Rekim rapport Mike .



Aucun commentaire:
Enregistrer un commentaire